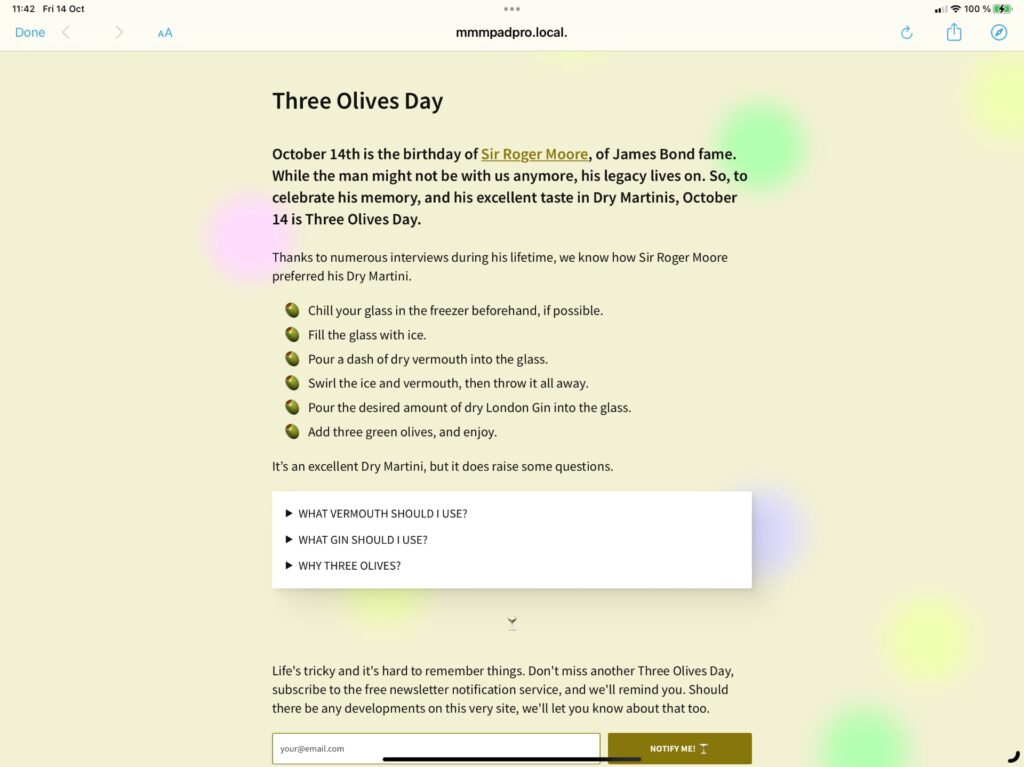
Classic Apple developer Iconfactory did something fun a while back: They built a web server for macOS, and, more importantly, iPadOS. It’s a basic server, no databases or anything, and no cache, which makes it, I think, quite lovely in its simple form. I recently wrote about my in-between side-project, while not packing or unpacking boxes, called Three Olives Day (it’s October 14th, which might be when you’re reading this, by the way). The WorldWideWeb app (and thus, server) slotted nicely into my workflow, which also consisted of Working Copy, Runestone, and more. Do read the member post if you’re into this sort of thing.
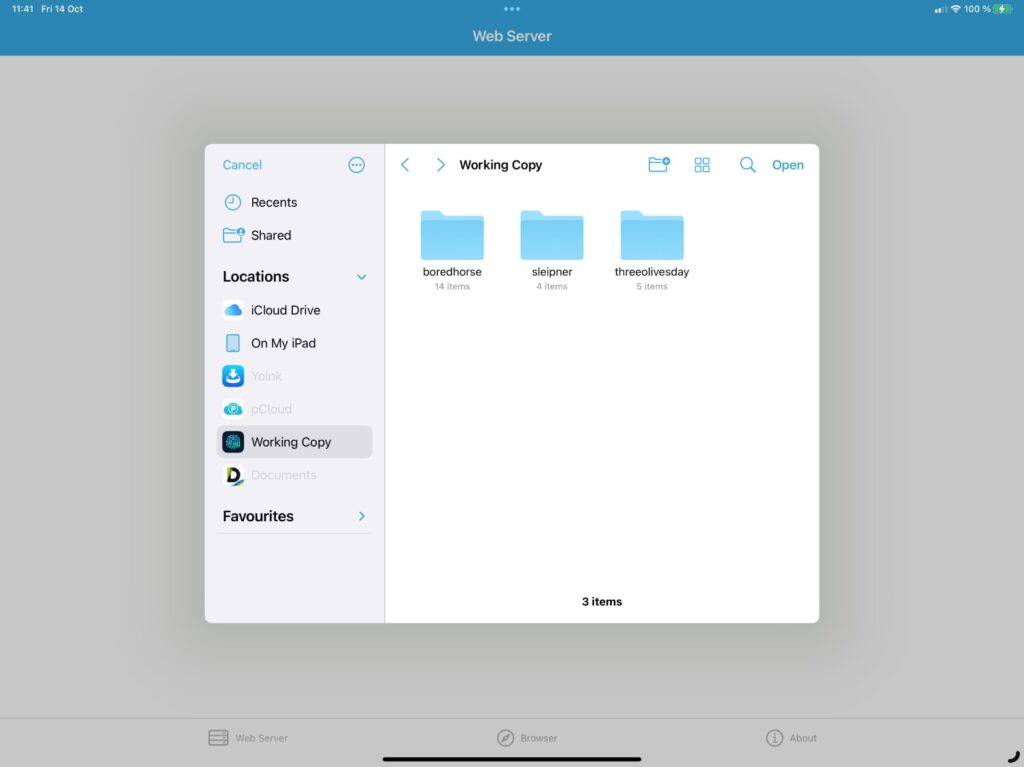
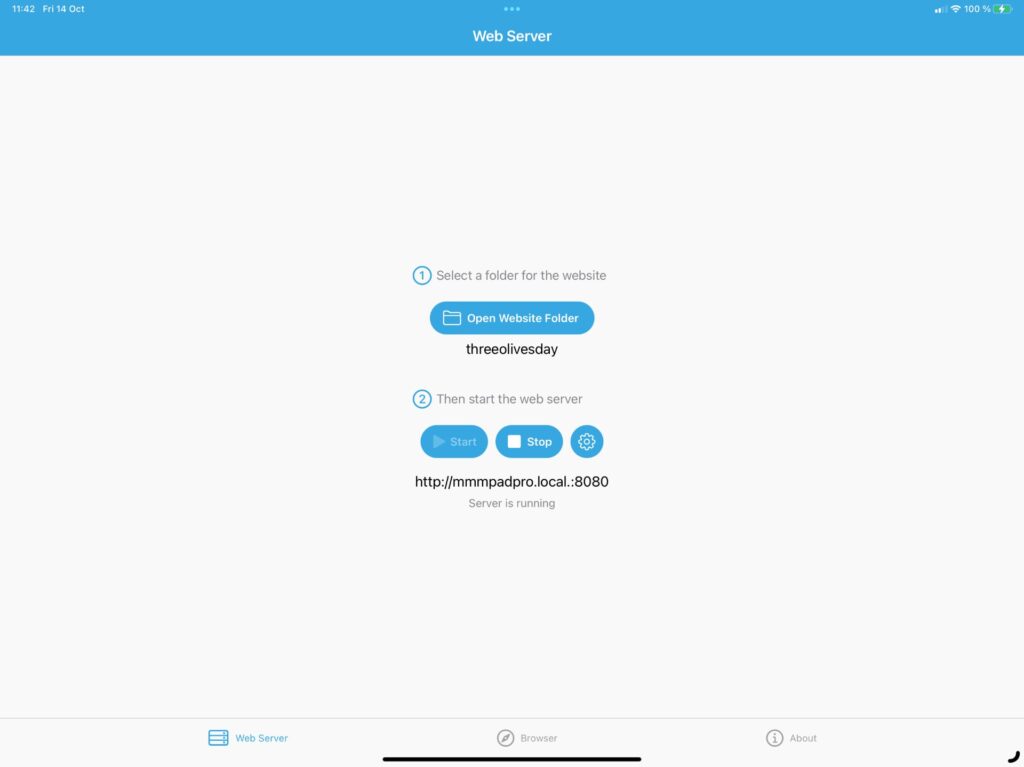
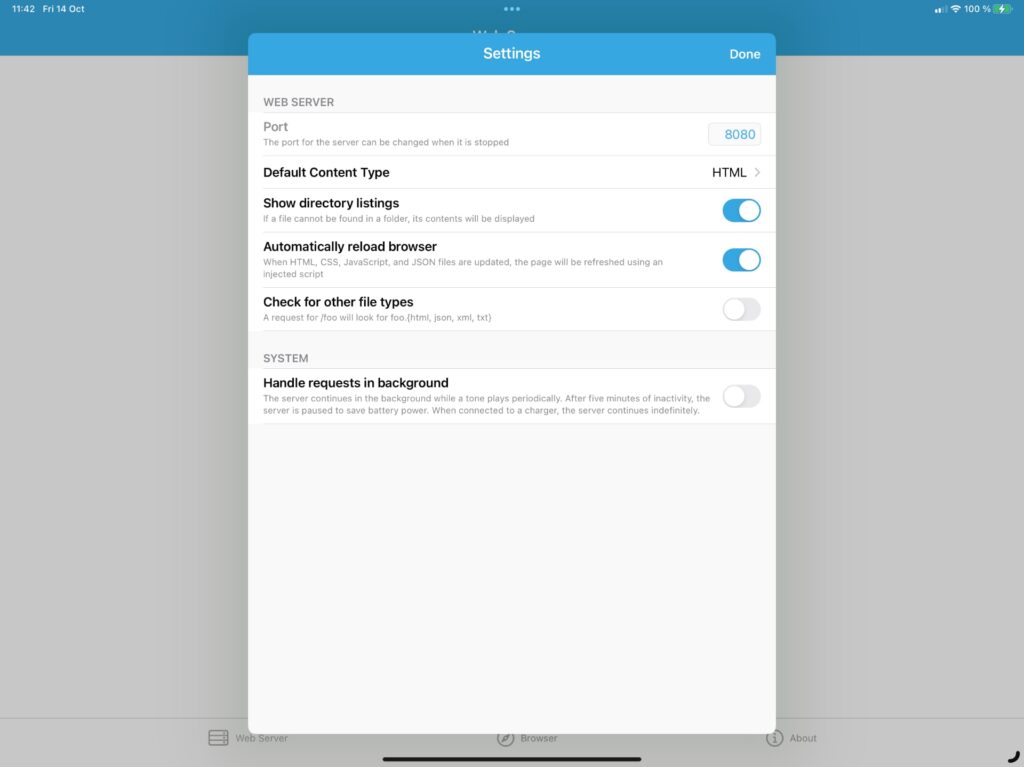
Anyway, WorldWideWeb is easy to get started with. Pick a folder, any folder that you can open through the Files app, and set it as your root. This’ll give you a URL for testing. The important thing is that you need to keep WorldWideWeb alive; otherwise it’ll shut down. There’s a setting that plays a sound to keep the app running in the background, but to me, just using Stage Manager gets the job done. Slide Over or Split View would too, obviously – the important thing is that you don’t leave the app.




The true beauty of WorldWideWeb, however, is that you can preview sites on devices on your network. I could easily see how Three Olives Day was coming along on my iPhone, for example. That’s really neat.
Now, don’t get me wrong, you need to take WorldWideWeb for what it is: A server that displays static files. There are apps with preview browsers doing the same, and for serious development, this is probably won’t cut it. You can do a lot, as long as it doesn’t need databases, Node, or anything like that. It’s a limited feature set, definitely, but for what it’s worth, and what it’s trying to do, I like it. The grade is set accordingly.
💿💿💿💿 out of 5 – Great!
WorldWideWeb is free, so go get it, developer-types.