I’ve been using a new web browser on and off for a while, and chances are you haven’t heard of it. It’s called Insight, and it’s got something that Safari hasn’t yet: Support for extensions. The actual rendering engine is the same as Safari, of course. This is true for all browsers on iPadOS (and iOS for that matter), but Insight stands out with smart extensions on a per-site basis.
I shot a couple of questions to Abhinav Sharma, responsible for the product roadmap at Insight, to learn more about this new browser.

What made you decide to build the Insight web browser?
We felt that the web deserved to be every bit as customisable and powerful on mobile as it is on desktop. However, because mobile usage is short on-the-go sessions, we wanted to make it even easier to create extensions (via the GUI) as well as auto-suggest extensions that are useful for a page.

Insight supports extensions of sorts. Could you tell us a little about how one would go about building an extension for Insight, and when it would be useful?
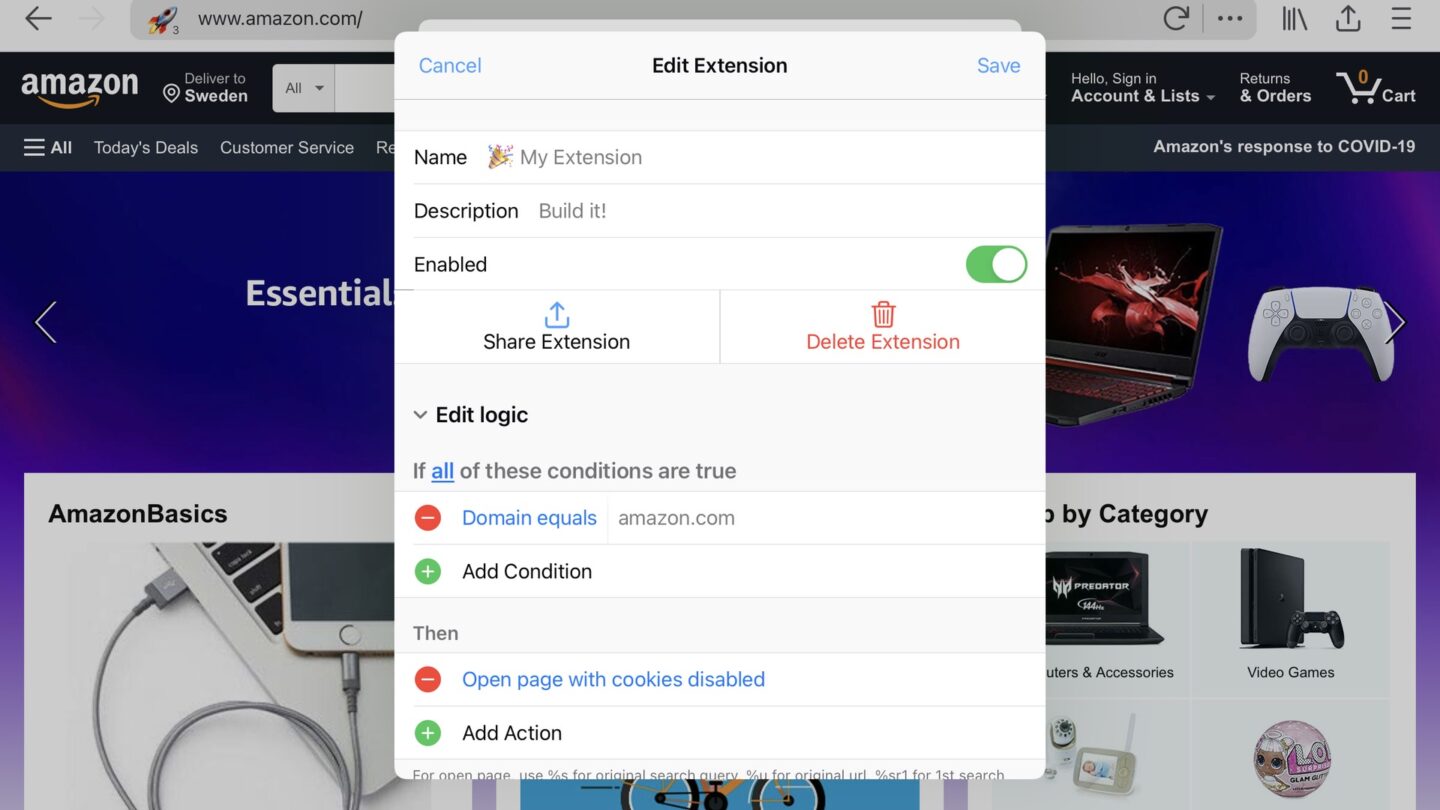
We have a collection of extensions here and a guide to making your own here. One of my personal favourites is this Fakespot extension I made in 2 minutes and using no-code. This way, I no longer use the Amazon app to shop because I can filter out fake reviews.
Safari gets extension support in iPadOS 15, which is currently in beta. How does this impact Insight?
Insight’s magic is in that it knows what extension to suggest on what page. With iOS 15, you’ll soon be able to use all of Insight’s features in Insight but also in Safari. We’re very excited to be able to reach a wide audience this way.
Thanks for answering my questions, Abhinav.
Insight is free (iPadOS and iOS), so be sure to give it a go.