One of the most popular code editors for web developers today, is Visual Studio Code, or VS Code for short. It’s made by Microsoft and is available for macOS, Windows, and Linux. Unfortunately, there isn’t an official iPad app just yet, but that doesn’t mean you can’t use VS Code on your iPad. At least not if you use GitHub to manage your codebase.
That’s right, we need a GitHub account, and a repository, for this to work. If you’re unfamiliar with GitHub, it’s a service (also owned by Microsoft these days) for storing code (and other things) using git version control. That means you’ll push and pull code to the repository, sorting it in branches, and releasing versions if you will. You don’t need to go knee-deep in git to use GitHub, though. It’s enough to just start an account and store files there. Git shines when you need to roll back after messing things up, or as part of a larger setup, where you publish your live branch to the live server, and the dev branch to a development server, that sort of thing.
🤨 Switch to iPad #20 has more on iPad web development, including git.
Now, assuming you’ve got a GitHub account, and a repository, you’ll also need a keyboard. Any bluetooth keyboard will do, just as the Magic Keyboard if you’re on an iPad Pro.
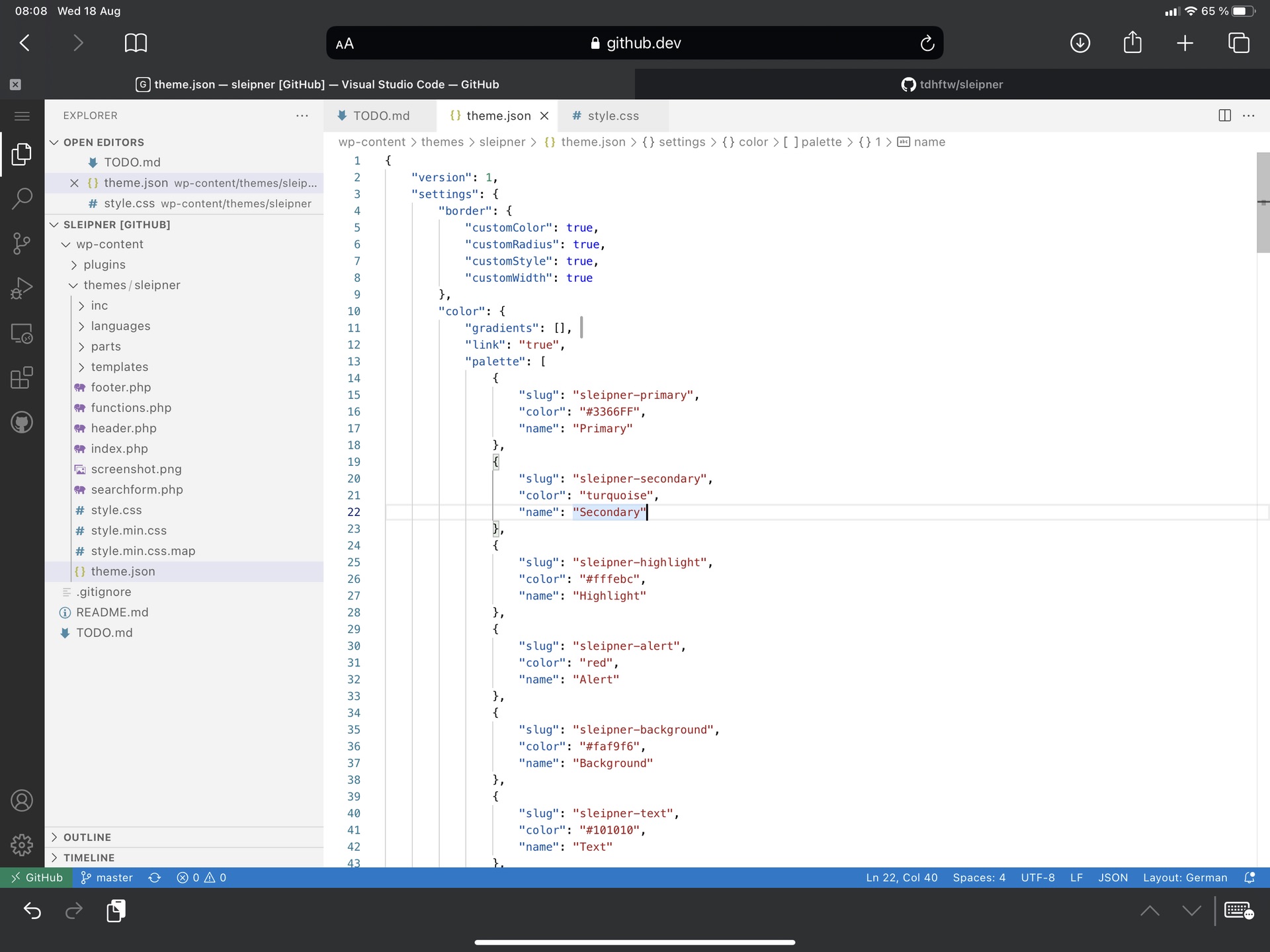
Navigate to your repository in your web browser (you might want to use Safari to be safe), then press the period (.) key. Yep, that’s it, now VS Code will load up your repository, in your web browser window, just like that.

Yeah, it’s pretty nuts, isn’t it? But the thing is, VS Code isn’t a native app as such on any of those traditional platforms (i.e., macOS, Windows, Linux), it’s essentially a browser in itself. There’s no reason why this shouldn’t be packaged as an iPad app in the future, although Microsoft might want us all to jump on the upcoming (currently in closed beta) GitHub Codespaces service, or something similar.
Anyway, if you’re familiar with VS Code, you can now do most of the things you’d do on your computer. That includes enabling Settings Sync through the menu cog in the bottom-left corner, which will sync at least some, if not all, of your settings. Extensions are there too, but themes isn’t syncing for me as of now.
Make your changes, then go to the git tab on the left-hand side, and just push them using VS Code’s built-in git client. Then check your repository in a different browser window, and you’ll see your commit. It works, albeit perhaps as snappy as a native code editor like Textastic, nor do you get the full git experience as you do in Working Copy. All that said, this is pretty cool, and I can see it be useful for some people, maybe even enough, depending on your setup. I’m really curious to see where this’ll take us in the future, and if GitHub Codespaces — and similar services — will even catch up to the native apps.